Creemos que es posible lograr la transformación social impulsando el cambio desde la #CulturaCiudadana.
– CORPOVISIONARIOS
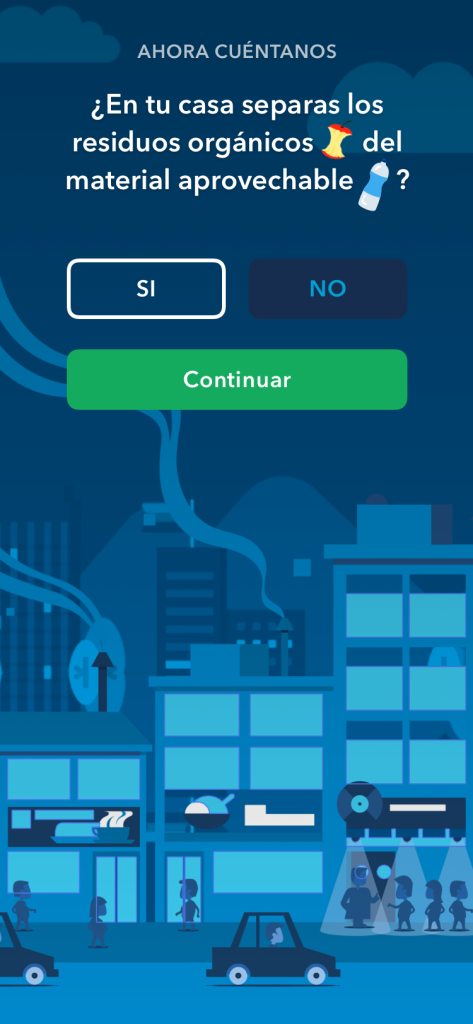
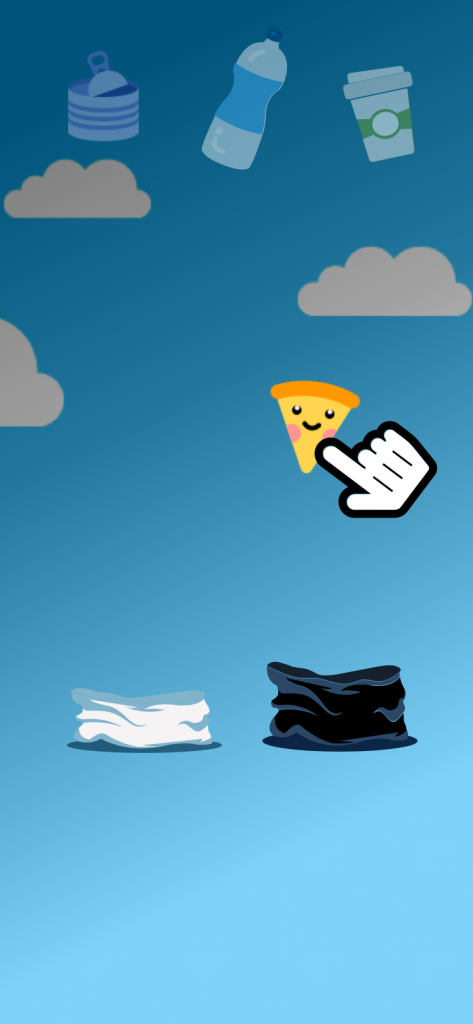
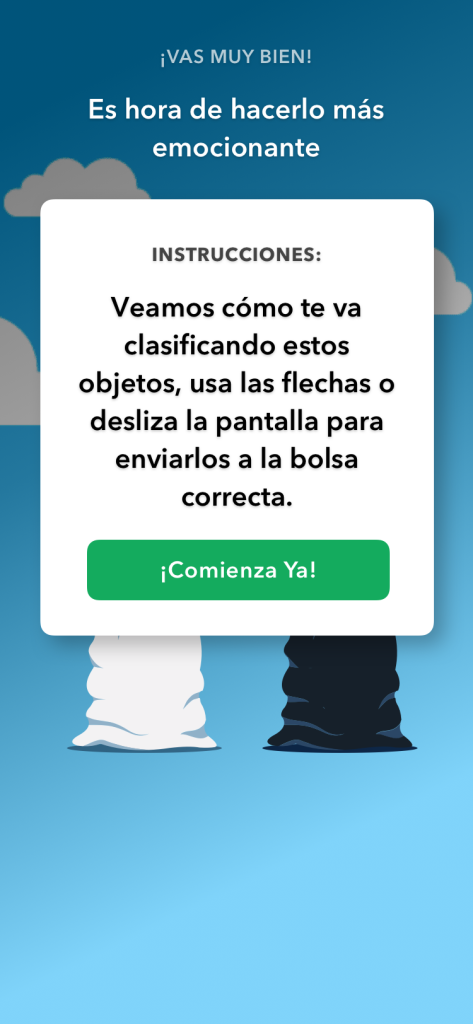
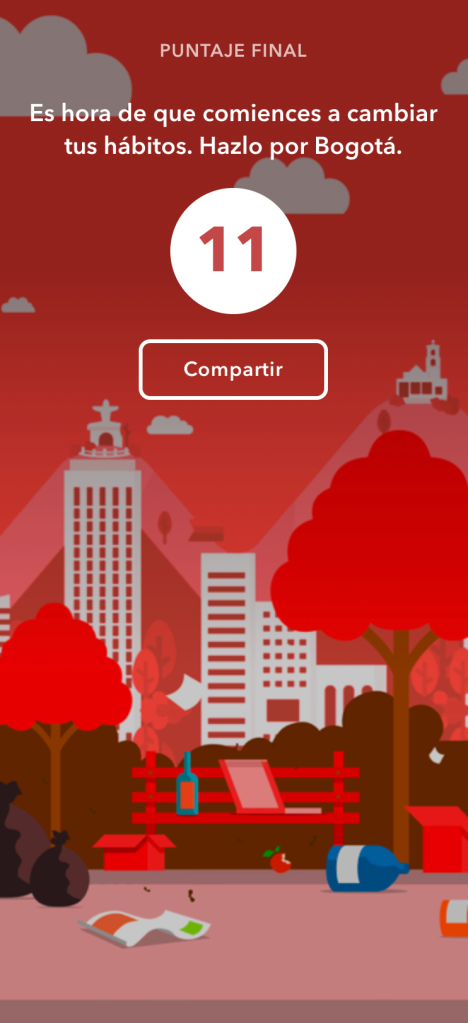
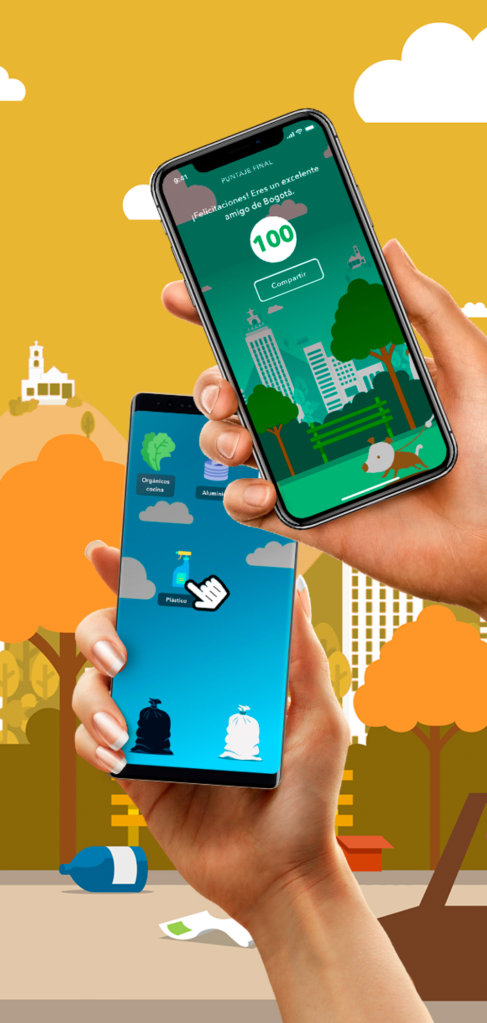
En este juego aprendes a identificar los residuos aprovechables y cómo se deben clasificar. #reciclaje #webapp #gamedesign #gamedevelopment #uiux #bogotá
ARTES PARA MARKETING DIGITAL
FACEBOOK/INSTAGRAM/SNAPCHAT
Arquitectura del sitio (Single page application)
Estructura de las carpetas de las imágenes y todo los elementos que hacen parte del proyecto.
Análisis y lógica de los 3 juegos
Resolver técnicamente el juego, investigación
Navegación del juego y local storage
Cómo vamos a organizar la información dentro las páginas, y cómo cuadramos los puntajes y los datos en el storage de la aplicación.
Look And Feel Global / UI
Diseño gráfico aplicado a los 16 wireframes entregados. Ilustraciones de bienvenida y fondos generales. Sonidos.
Implementación de la lógica
Diseño y desarrollo de los juegos. Implementación y testeo sin elementos de diseño.
Diseño interactivo / UX
Movimientos y transiciones aplicado a los 3 juegos. Ilustraciones banco de objetos y personajes finales.
…………………………………
Arquitectura del sitio / Single page application
Las tecnologías que se usaron para los juegos son:
1. Anímate JS, este framework básicamente para el manejo de a animaciones.
2. React JS, este framework es para crear la aplicación en una sola página.
3. Redux, este framework es para el manejo de cambios de estado, local storage y navegación del app.
4. Como tema adicional, aconsejamos usar AWS lambdas para la parte del servidor, el lenguaje de programación es javascript sobre Node JS, adicionalmente, para la persistencia de datos aconsejamos DynamoDB o Mongo DB.
AWS ofrece 1 millón de peticiones gratis por mes y 5G de almacenamiento. Si el app consume más se paga por demanda.
Diseño gráfico, ilustración y desarrollo por https://albadanstudio.com
© 2019 UAESP / CORPOVISIONARIOS / ALBADANSTUDIO
































You must be logged in to post a comment.